Report Pages ermöglichen es einem beinahe alles live zu reporten, was sich Projektmanager, Testmanager oder auch andere Nutzer wünschen.
Hier gehe ich aber ersteinmal auf ein paar grundlegen Eigenschaften der Report Pages ein.
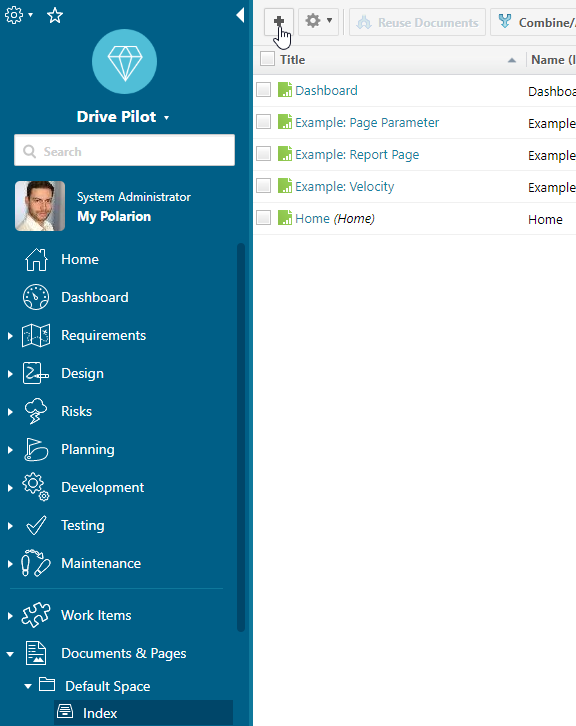
Report Pages lassen sich innerhalb eines Spaces anlegen, wenn man auf dessen Index geht.

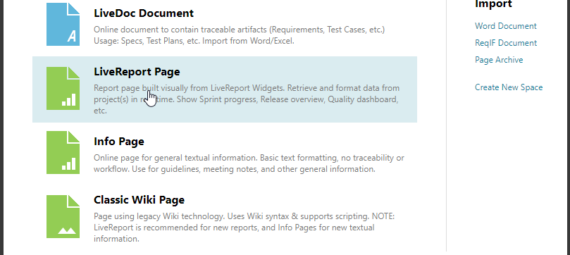
Klickt man auf das + Symbol oben links, dann öffnet sich ein Menü in welchem ich aus unterschiedlichen Report Page Typen auswählen kann. Grundsätzlich sind Report Pages grün gekennzeichnet.

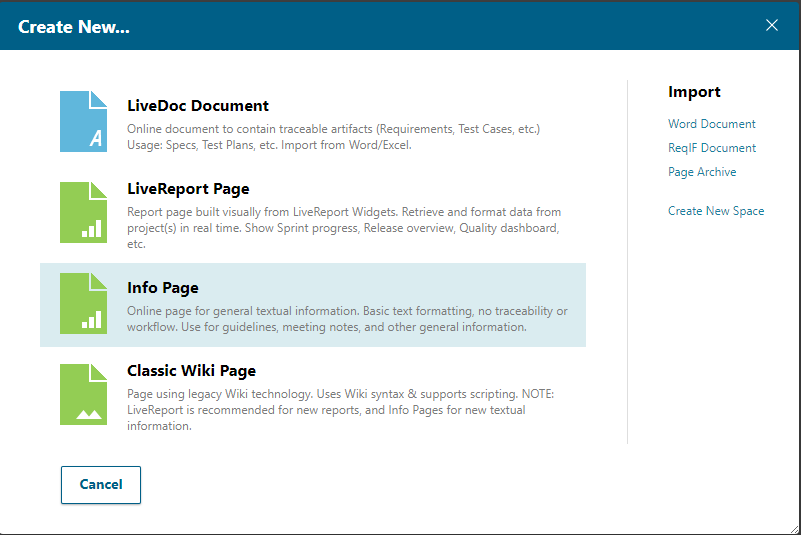
Es wird zwischen drei Typen unterschieden:
- LiveReport Page: Diese sollte man hauptsächlich verwenden. Sie löste die alten „Classic Wiki Pages“ ab und hat den Vorteil, dass man Widgets darin nutzen kann. Einen Nachteil gibt es jedoch: Man kann hier keine schreibenden API Funktionen mithilfe von Velocity nutzen. (Dafür muss man Java Widgets, Servlets oder Classic Wiki Pages nutzen). Aus diesem Grund sind die Classic Wiki Pages auch noch nicht abgeschafft und werden es auch nie gänzlich.
- Info Page: Keine Ahnung, in 3 Jahren nie gebraucht, geht alles auch mit Live Report Pages.
- Classic Wiki Page: Wie bei „LiveReport Page“ bereits erwähnt. Dies ist eine alte Technologie. Die gesamte Seite muss hier „gecoded“ werden. Hat aber den Vorteil, dass man hier noch schreibende API Funktionen nutzen kann.
Ich konzentriere mich daher hauptsächlich auf „LiveReport Pages“ diese sind die eigentlich relevanten in der aktuellen Polarion Version 20R1.
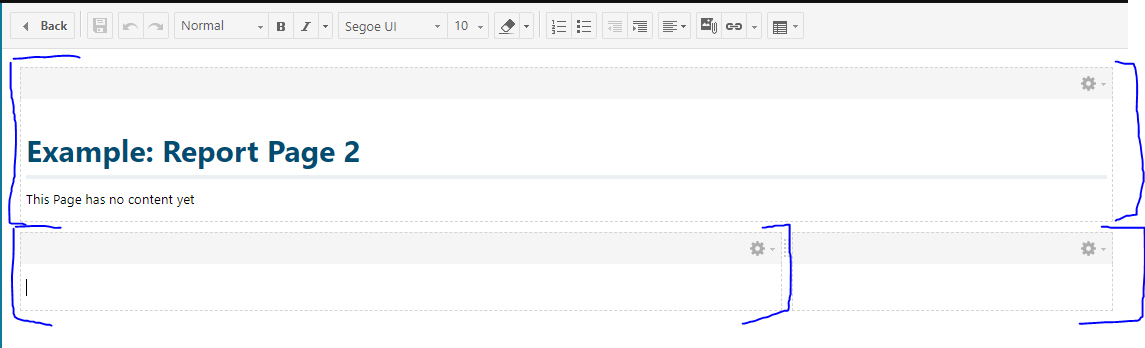
LiveReport Pages sind in Sektionen aufgeteilt. Man kann beliebig viele hinzufügen/teilen/vergrößern/verkleinern (Über die Zahnräder). Sie legen fest, wo sich Widgets und Text in der Seite befinden.

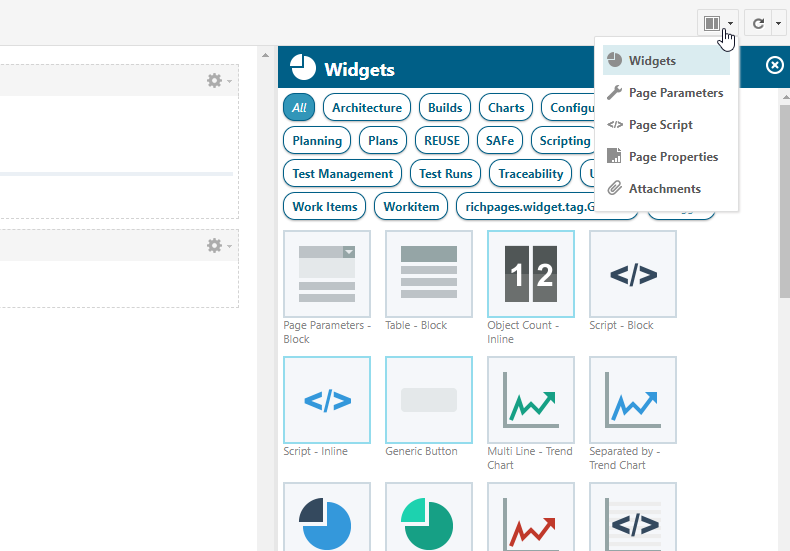
Rechts oben befinden sich verschiedene Side-Menüs.

Hierbei sind vorallem die ersten drei relevant:
- Widgets: hier können Widgets in die Report Page eingefügt werden. Sie werden dort eingefügt, wo die aktuelle Cursor-Makrierung ist.
- Page Parameters: Hier können Page Parameter für die Report Page definiert werden. Diese können mit dem Page Parameters – Block Widget konfigurierbar gemacht werden. Seht euch meinen Beitrag zu Page Parametern an, wenn euch das Thema genauer interessiert.
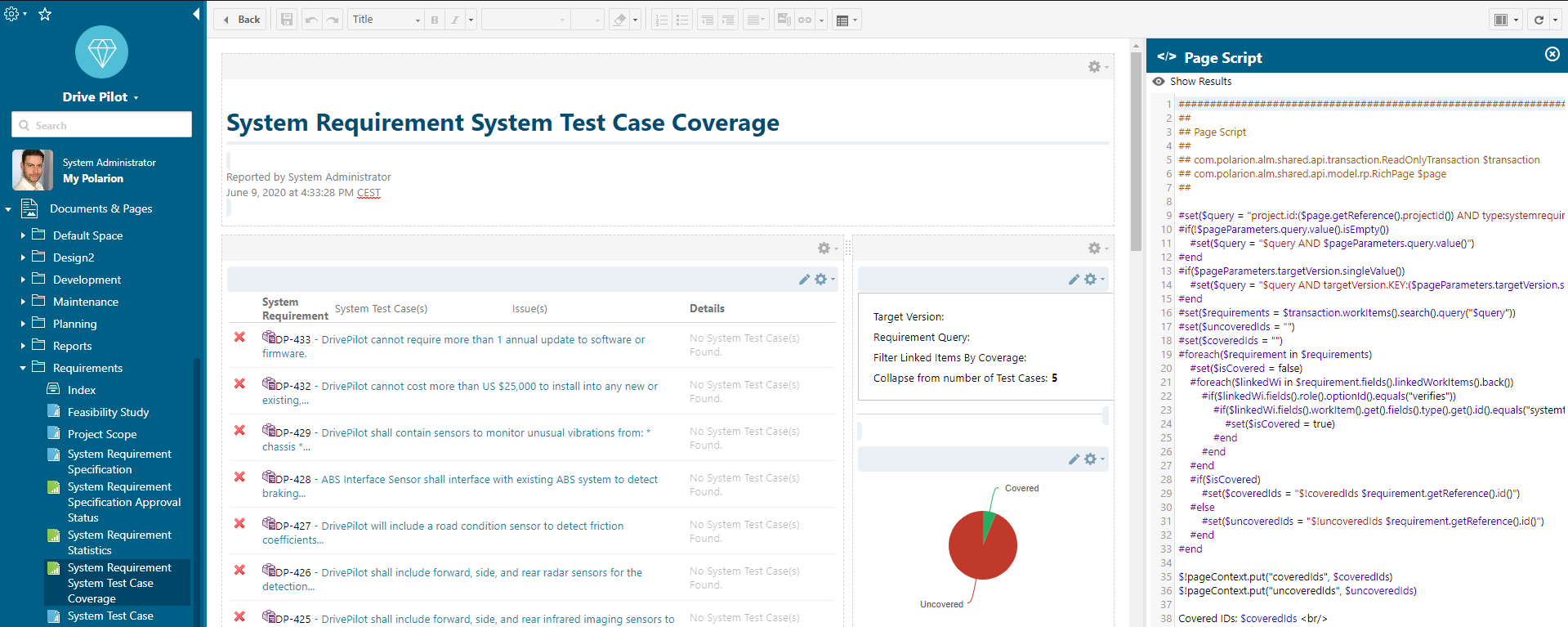
- Page Script: Hier kann man ein Velocity Script vor dem anzeigen der Report Page durchlaufen lassen. Dies kann genutzt werden, um sich z.B. Daten zu holen auf deren Basis bestimmte Widgets reporten sollen. Die Daten kann man dann als Variable in der Seite ablegen und in jedem Widget wiederverwenden. Im Drivepilot Projekt (Showcase Projekt von Polarion) kann man dazu ein Beispiel im Report „System Requirement System Test Case Coverage“ sehen. Dort wird das Page Script genutzt, um die Daten des Traceability Widgets auch in einem Tortendiagramm darzustellen.



Danke für den tollen Beitrag. In Bezug auf die Classic Wiki Pages erwähnst du die „schreibende API Funktionen“. Gibt es hierzu noch eine Doku, welche Methoden es hierbei gibt? VG, Steffen
Hallo Steffen,
es geht um die Methoden wie „setSth“ in der Open API.
Diese funktionieren einfach in den Live ReportPages einfach nicht. In den Classic Wiki Pages aber die meisten. (Da habe ich keine genaue Doku für – aber ich suche mal)
Ich werde auch noch einen Beitrag über Servlets schreiben, welche all diese Funktionen ohne Probleme nutzen können. Diese kann man dazu nutzen, damit Velocity Widgets auch etwas in Live Report Pages „schreiben“ können.